*note different alignment of CTA. This allowed for choice by stake holders.
Build out
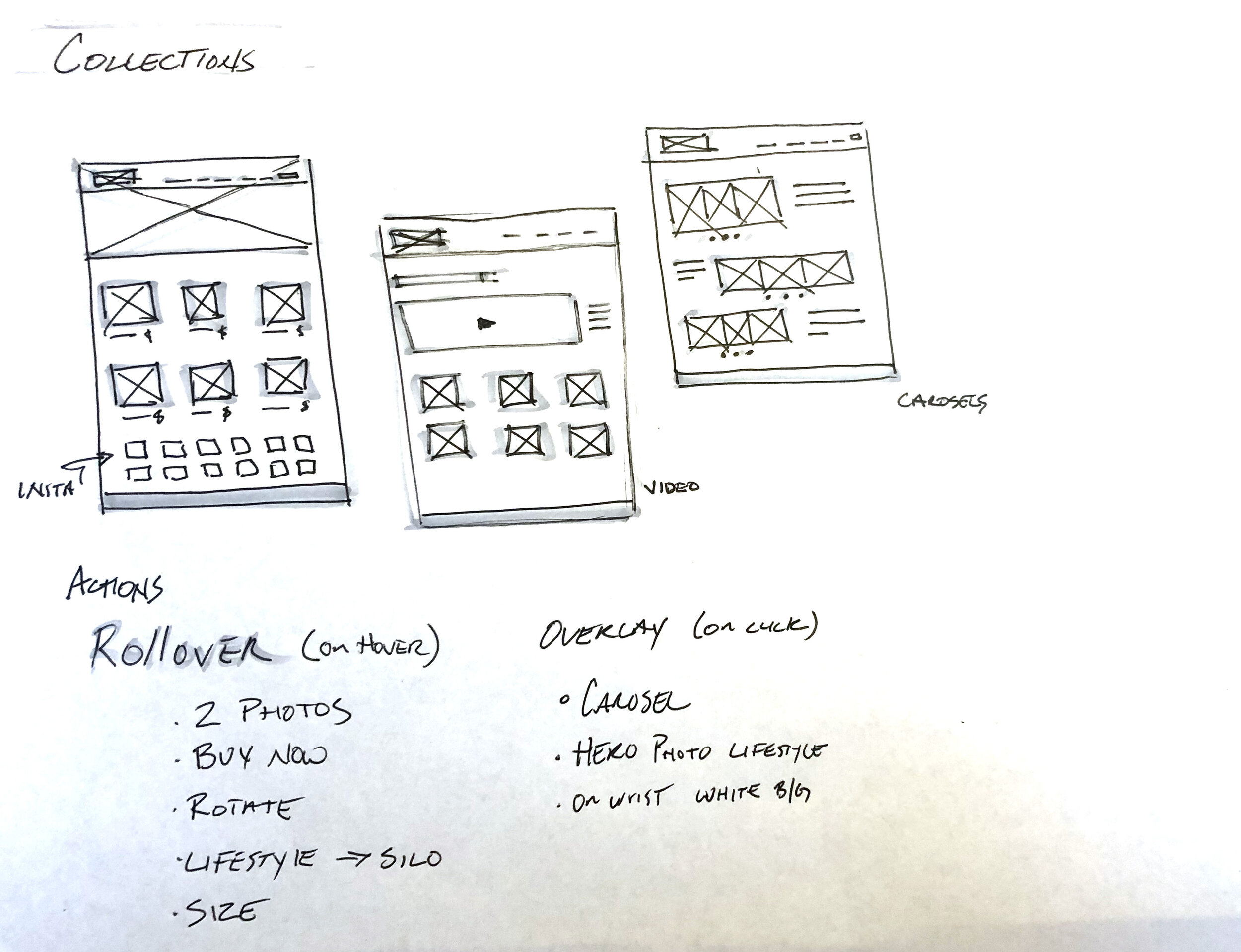
Back on track, we decided due to the small nature of the shop, we would eliminate a traditional landing page for an overview or Collection page of the brand. Below are different concepts based loosely on Miansai, Kendra Scott, and large retailers.